手把手教你创建magento2主题
手把手教你创建magento2主题
m2相较m1有很多改进,所以m2不兼容m1的主题做法。
m2前端主要的改进有:
m2前端主要的改进有:
-
对HTML5和CSS3的全面支持;
-
内置的LESS预处理器;
-
用RequireJS的异步模块上传 (无需手动添加代码)
-
使用jQuery/jQuery UI 代替Prototype library;
-
使用 MagentoUI library (它包括所有必要的组件,用来展现简单灵活的用户界面)。
至于新主题的开发,Magento 2为其脚本和代码定义了新的模块结构。目前所有的静态CSS、js和图像文件存储在特定的网站主题文件夹中。skin文件夹已经从Magento的根目录删除。视图文件夹被引入用来存放布局和文件,这为了某个特定的模块提供了MVC访问。
主题目录的创建
Magento 2主题存储在目录 <M2根目录>/app/design/frontend下面。首先,你应该创建供应商文件夹(在Magento 1是这种叫法),然后为你自己的主题创建一个新文件夹。
举个例子: 主题目录为<M2 root directory>/app/design/frontend/Zou/simple. 此例中,Zou是供应商,simple是主题代码。在代码部分,你可以使用任意字母和数字的组合。
上述目录创建后, 你需要声明主题,在后台激活它。
申明和注册
为了让Magento 2 ‘看到’新创建的主题,你需要创建以下文件: <Magento 2 root directory>/app/design/frontend/<vendor>/<theme codename>/theme.xml,代码包含如下:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"> <title>simple</title> <parent>Magento/blank</parent> <media> <preview_image>media/simple.jpg</preview_image> </media> </theme>
在<title>标签中包含了主题名称;父主题在<parent>标签里。(所有未找到的,静态文件和布局文件将从父主题获取。) 在本例中,你可以看到<parent>中显示的是blank,作为一个基本的主题,它没有父主题。然而,继承层次的数量在Magento 2是没有限制的,这比Magento 1要有用的多。
在<preview_image> 标签中,你可以选择并设置主题预览。它将显示在管理部分。为了在系统中注册主题,你需要在根目录下创建 registration.php文件,如下所示:
<?php MagentoFrameworkComponentComponentRegistrar::register( MagentoFrameworkComponentComponentRegistrar::THEME, 'frontend/Zou/simple', __DIR__ );
创建composer.json文件不是必要的,但是你可以将其作为composer包用来分享主题。示例如下:
{
"name": "Zou/simple",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "100.0.1",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
静态文件的目录创建
为了储存样式、javascript代码、图像以及字体,你应当在主题的根目录下创建web文件夹。需要如下的结构:
app/design/frontend/Zou/simple/
app/design/frontend/Zou/simple/
├── web/ │ ├── css/ │ │ ├── source/ │ ├── fonts/ │ ├── images/ │ ├── js/
所有这些文件夹不都是至关重要的。在images文件夹存储了所有的静态文件。你还可以将 logo.svg(默认名)加入此文件夹,重新定义主题logo。
基于空白父主题的特性,你可以在css/source文件夹中创建 _theme.less文件重新定义Magento UI的基本变量。然后,在<magento-root>/lib/web/css/source/lib/variables/文件夹里
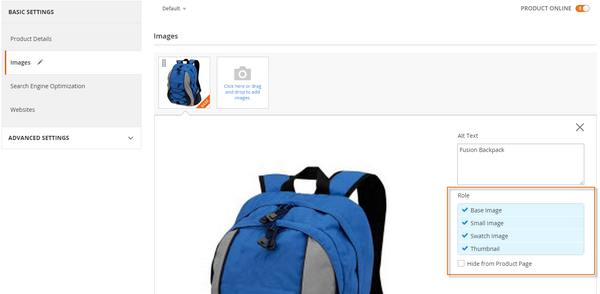
图像配置
你创建的主题必须包括view.xml文件(如果没有在父主题中声明),它存储了产品图像所有有必要信息,如产品图像,宽度、高度、背景色、透明度等等。你可以使用元素的ID属性、类型进行赋值。下面将演示是如何做到的:
<images module="Magento_Catalog"> ... <images/>
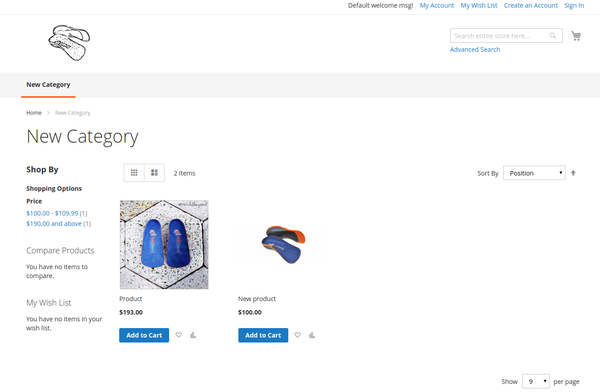
例如,使用上述过程,你可以很轻松的更改您的目录图表中的图像大小(如下所示)。
<?xml version="1.0"?> <view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/view.xsd"> <media> <images module="Magento_Catalog"> <image id="category_page_grid" type="small_image"> <width>200</width> <height>200</height> </image> </media> </view>
在这个主题中,Category_page_grid ID是唯一的。Small_image类型对应于管理员这边的Small Image Role。可以用作图像类型值的有:image, small_image, swatch_image, swatch_thumb以及thumbnail。

当产品保存时,所有图像都缓存起来。当你改变图像大小时,你可以执行命令 <magento install dir>/bin/magento catalog:images:resize生成图像。最终我们将得到以下结构:
后台主题激活
当主题已经在文件系统创建好后,你可以在设置中激活它。要这么做的话,你只需遵循Content > Design > Themes的路径,检查主题是否在列表中。
然后,进入CONTENT > Design > Configuration,点击编辑一个选择的store或者website。选择我们的主题(应用主题),然后点击保存。
为了防止缓存作用,当主题被应用时请刷新页面。要刷新缓存,到System > Cache Management,更新所有无效的缓存类型。
最终,我们得到可靠的magento/blank主题,带有不同的logo以及调整过大小的图像。

使用LESS编辑主题风格
当你创建主题后,你可以修改下风格以改变网站的页面视觉。要改变风格,你可以使用Magento 2中两个LESS预处理类型中的一个:
-
服务端预编译LESS;
-
使用less.js的客户端预编译LESS
客户端编译经常使用在开发模式中,因为所有改动和编译都可以立刻可视化:每次当你在看样式文件的时候,浏览器开始编译这些文件。与此同时,当服务端在编译的时候,你需要手动删除pub/static和 var/view_preprocessed文件夹。然而你可以使用Grunt task runner优化流程,它可以跟踪有关文件的每一动作,‘清除’所选文件夹,自动编译较少的文件。
要改变编译类型,需要进入控制面板: Stores > Configuration > Advanced > Developer > Front-end development workflow > Workflow.
要改变编译类型,需要进入控制面板: Stores > Configuration > Advanced > Developer > Front-end development workflow > Workflow.

我们的例子相当简单,我们将使用服务端编译 (默认设置的).
在主题web/css下的 _theme.less 文件设置背景颜色和字体:
@page__background-color: #484848; @text__color: #fff; @font-family__base: 'Arial', sans-serif;
在你删除 /pub/static/frontend/Zou/simple/en_US和var/view_preprocessed目录下的内容后,你会发现你网站的视觉效果已经变化了。

使用Magento 2 布局主题
Magento 2使您能够扩展和重写这个或那个主题布局。你不需要从父主题复制页面相关的或通用的布局,只需要参考主题文件夹中的选定布局,如下所示:
Magento 2能让你对主题进行扩展和覆盖。
<theme_dir>
|/<Namespace>_<Module>|/layout
|--<layout1>.xml
|--<layout2>.xml
|/<Namespace>_<Module>|/layout
|--<layout1>.xml
|--<layout2>.xml
举个例子,要扩展存储在 <сatalog_module_dir>/view/frontend/layout/catalog_category_view.xml Catalog模块的lcatalog_category_view布局,你需要创建以下route文件:
<theme_dir>/Magento_Catalog/layout/catalog_category_view.xml.
要从布局中删除任意部分(比如,类别描述),你可以按下面的代码进行操作:
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="category.description" remove="true"/> </body> </page>
然而,布局扩展不能用于任何定制化任务。如果你需要定制很多东西,最好重写布局。也就是说创建并使用一个新文件要比使用父主题
-
请求一个方法,“支配”父布局的另一个方法;
-
需更改方法的参数数目;
-
使用remove属性取消对block/container操作的delete命令;
-
为blocks/containers添加XML属性;
-
需删除参数块;
-
用 ‘blank’ layout handle重写布局文件来删除layout handles
-
需修改layout handles的激活.
在模块主题文件夹,创建override/base文件夹来覆盖基本布局,如下所示:
<theme_dir> |__/<Namespace_Module> |__/layout |__/override |__/base |--<layout1>.xml |--<layout2>.xml
以下这些文件可以覆盖布局:
<module_dir>/view/frontend/layout/<layout1>.xml <module_dir>/view/frontend/layout/<layout2>.xml
此外,你可以通过在模块的主题文件夹中创建重写/主题文件夹来覆盖父主题的布局:
<theme_dir> |__/<Namespace_Module> |__/layout |__/override |__/theme |__/<Parent_Vendor> |__/<parent_theme> |--<layout1>.xml |--<layout2>.xml
以下路径的这些文件可以覆盖布局:
<parent_theme_dir>/<Namespace>_<Module>/layout/<layout1>.xml <parent_theme_dir>/<Namespace>_<Module>/layout/<layout1>.xml
主题模板
Magento 2 主题不仅能让你覆盖布局模块还包括模板。要覆盖模块模板
<module_dir>/view/frontend/templates/<path_to_templates>
在主题模块文件夹创建新的文件夹模板:
<theme_dir>/<Namespace>_<Module>/templates/<path_to_templates>
让我们试着为一个cart文件(Zou/simple/Magento_Checkout/templates/cart/minicart.html)添加文本信息。文本信息需要与cart中产品的数量相关。 本文提供的例子如下所示:
<div data-block="minicart" class="minicart-wrapper">
<a class="action showcart" href="<?php /* @escapeNotVerified */ echo $block->getShoppingCartUrl(); ?>"
data-bind="scope: 'minicart_content'">
<span class="cart-title hidden-xs"><?php /* @escapeNotVerified */ echo __('Shopping cart'); ?></span>
<span class="counter total-qty empty"
data-bind="css: { empty: cart().summary_count == 0 }, blockLoader: isLoading">
<?php /* @escapeNotVerified */ echo __('Products count:'); ?> <span class="counter-number"><!-- ko text: cart().summary_count --><!-- /ko --></span>
<span class="counter-label">
<!-- ko if: cart().summary_count -->
<!-- ko text: cart().summary_count --><!-- /ko -->
<!-- ko i18n: 'items' --><!-- /ko -->
<!-- /ko -->
</span>
</span>
</a>
<?php if ($block->getIsNeedToDisplaySideBar()): ?>
<div class="block block-minicart empty"
data-role="dropdownDialog"
data-mage-init='{"dropdownDialog":{
"appendTo":"[data-block=minicart]", "triggerTarget":".showcart",
"timeout": "2000", "closeOnMouseLeave": false,
"closeOnEscape": true, "triggerClass":"active",
"parentClass":"active", "buttons":[]}}'>
<div id="minicart-content-wrapper" data-bind="scope: 'minicart_content'">
<!-- ko template: getTemplate() --><!-- /ko -->
</div>
</div>
<?php endif ?>
<script>
window.checkout = <?php /* @escapeNotVerified */ echo Zend_Json::encode($block->getConfig()); ?>;
</script>
<script type="text/x-magento-init">
{
"[data-block='minicart']": {
"Magento_Ui/js/core/app": <?php /* @escapeNotVerified */ echo $block->getJsLayout();?>
},
"*": {
"Magento_Ui/js/block-loader": "<?php /* @escapeNotVerified */ echo $block->getViewFileUrl('images/loader-1.gif'); ?>"
}
}
</script>
</div>
主题本土化
主题本土化可以通过一系列的词汇来完成。在如下目录搜寻词汇::
<parent_theme_dir>/i18n/ (查看所有父主题) <current_theme_dir>/i18n/
I18n文件夹可以存储在每个模块或者应用程序的全局文件夹内。在搜索栏中翻译会优先考虑主题文件夹中的词汇。
要在主题文件夹中生成带有翻译的文件,你可以使用I18N工具。你也可以在Magento 2根目录下输入以下命令:
php bin/magento i18n:collect-phrases --output="app/design/frontend/Singree/walkbeyond/i18n/en_US.csv" app/design/frontend/Singree/walkbeyond
这些命令将所有字符串收集到一个词汇表中。文件如下所示:
app/design/frontend/OrangeCo/orange/i18n/en_US.csv
你可以用任何表格编辑器打开 (比如Excel) ,并在正确的列中为每个词语改变翻译值。在主题已经应用后,你可以看到翻译好的字符串。
删除主题
如果你的主题是Composer包,你可以用以下命令将主题从root目录删除
php bin/magento theme:uninstall [-c|--clear-static-content] {theme path} ... {theme path}
{theme path}是到主题文件夹最近的路径,本例中{theme path}为frontend/Zou/simple。
--clear-static-content 删除不需要自动生成的静态文件 如css, js, images。
如果你的你主题不是Composer包,你必须执行以下操作删除主题。
如果你的你主题不是Composer包,你必须执行以下操作删除主题。
-
删除主题文件夹app/design/frontend/<Vendor>/;
-
删除 var/view_preprocessed/ 目录下的内容;
-
删除 pub/static/frontend 目录下的内容/;
-
开启Magento 2数据库,找到theme表,删除主题名字的字符串;
-
使用 php bin/magento cache:flush命令刷新并删除缓存.
总结
本文中谈论了有关使用Magento 2创建主题的主要部分,描述了怎么创建目录和文件(主题、图像、预览)结构。此外本文还触及了怎样覆盖给定主题的样式、模板和布局的流程;提及了怎么样使用在线词汇翻译网站。
创建主题的文件夹列表如下所示:
-
/<Vendor>_<Module> (非必须的; 对给定模块存储样式、模板和布局)
-
/<Vendor>_<Module>/web/css/source (非必须的; 存储特定模块: .ccs以及.less文件)
-
/<Vendor>_<Module>/layout (非必须的; 存储主要扩展包或父主题布局)
-
/<Vendor>_<Module>/layout/override/base (非必须的;存储主主题的覆盖布局)
-
/<Vendor>_<Module>/layout/override/<parent_theme> (非必须的; 为父主题存储覆盖布局)
-
/<Vendor>_<Module>/templates (非必须的; 存储模板可以覆盖主模块模板或父模板)
-
/etc/view.xml (如果主题没有声明是必须的; 存储图像配置信息)
-
/i18n (非必须的; 存储翻译词汇.csv的文件)
-
/media (非必须的; 存储预览)
-
/web (非必须的; 可以从前端上传的静态文件)
-
/web/css/source (非必须的; 存储Magento UI库的全局元素以及覆盖默认变量值 _theme.less文件)
-
/web/fonts (非必须的; 储存主题字体)
-
/web/images (非必须的;储存主题图像)
-
/web/js (非必须的; 储存javascript文件)
-
/composer.json (非必须的; 描述主题变量和元数据)
-
/registration.php (必须的; 用来注册主题)
-
/theme.xml (非必须的; 存储主题的基本数据和元数据; 使用它以防主题被声明为一个系统组件)
